GitBucket
GitBucket
|
initial commit
|
|---|
|
|
| Examples/android_app_drawer.jpg 0 → 100755 |
|---|
|
|
| Examples/android_home.jpg 0 → 100755 |
|---|
|
|
| Examples/android_install.jpg 0 → 100755 |
|---|
|
|
| Examples/android_running.jpg 0 → 100755 |
|---|
|
|
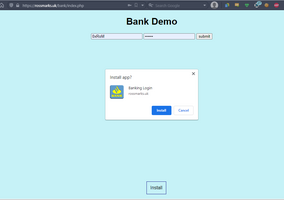
| Examples/desktop_install.png 0 → 100755 |
|---|
|
|
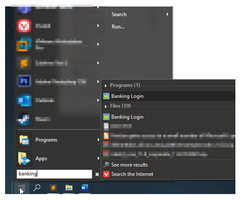
| Examples/desktop_installed.png 0 → 100755 |
|---|
|
|
| Examples/desktop_running.png 0 → 100755 |
|---|
|
|
| README.md |
|---|
| bank-192.png 0 → 100755 |
|---|
|
|
| bank-512.png 0 → 100755 |
|---|
|
|
| index.php 0 → 100644 |
|---|
| manifest.json 0 → 100644 |
|---|
| script.js 0 → 100644 |
|---|
| service-worker.js 0 → 100644 |
|---|
| style.css 0 → 100644 |
|---|